ブログのデザインを変えたくなったわけ
デコラティブなデザインはあまり好きではない。
シンプルなデザインがもっとも美しいと思う。
色に関しては、水墨画のように白と黒の濃淡だけで表現したい。
識別のしやすさでいうと、シンプル過ぎても、デコラティブ過ぎてもいけない。
何を見ても同じように見える。
識別しやすくするには、ベースはシンプルにして、識別してほしいところだけを際立たせればよい。
見出しを際立たせたい
見やすいサイトを見ていると、下図のように見出しの左側に太い縦棒を表示させたりして目立つようにしている。
画像をクリックして拡大表示
この太い縦棒はバーティカルバー「|」ではない。
見出しを囲んでいる見えない四角形の左辺だけを見えるようにしているのだ。
見出しは「h2」タグを使っている。
「h2」タグのスタイルを四角形の左辺だけが表示されるように定義してやればよい。
見出しと本文を分けるために細い下線も引いてみよう。
以下、その方法について説明する。
Blogger で CSS を追加する方法
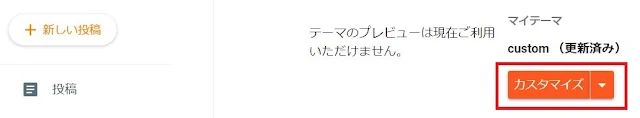
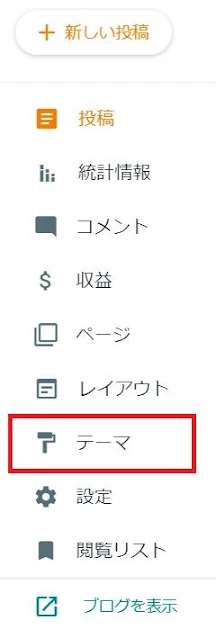
- メニューの「テーマ」をクリックする。
- 「カスタマイズ」をクリックする。
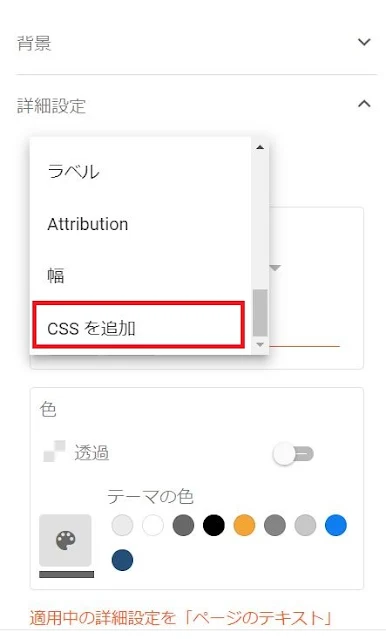
- 「詳細設定」をクリックする。
- 「ページのテキスト」をクリックするとプルダウンメニューが表示される。
- 「CSS を追加」をクリックする。
- CSS コードを追加する。
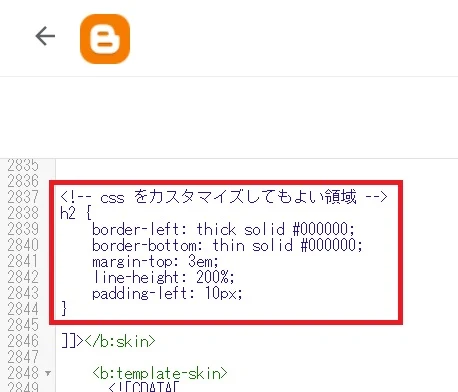
コメントの「<!-- css をカスタマイズしてもよい領域 -->」は、追加した CSS を編集する方法で使用する。
- 画面の右下にある「保存」マークをクリックする。
これで、見出しの左側に太い縦棒と細い下線が表示されるようになる。
他にスタイルを変えたければ、同じ要領でやればよい。
追加した CSS を編集する方法
追加した CSS
を編集し直したい場合は、HTML編集モードで編集する。
- メニューの「テーマ」をクリックする。
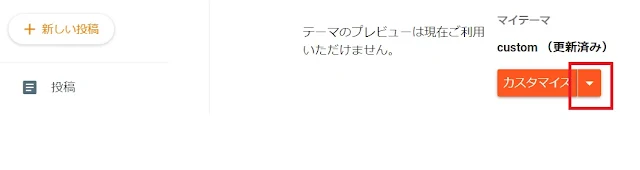
- 「カスタマイズ」の右横のプルダウンボタンをクリックする。
- 「HTMLを編集」をクリックする。
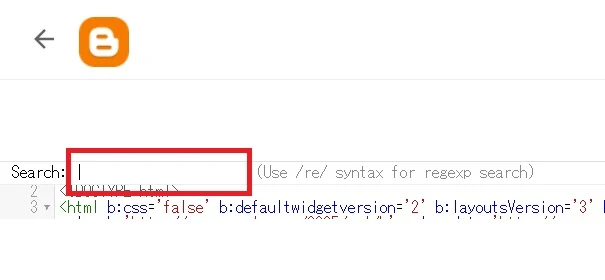
編集ミスをした場合に備えて、「バックアップ」をクリックしてバックアップを取っておく。バックアップから戻すときは、「元に戻す」をクリックして、バックアップしたファイルを選択すればよい。 - コード上のどこかをクリックした後、『Ctrl』 + 『F』 キーを押下すると、左上に検索ボックスが開く。
- 検索ボックスに「css をカスタマイズ」を入力して Enter キーを押下する。
- 「<!-- css をカスタマイズしてもよい領域 -->」以下に追加した CSS が表示されるので、それ以降の行で CSS のコードを編集すればよい。
- 編集後、右上にある「保存」マークをクリックして保存する。
以上で編集したコードがブログに反映される。
自身で追加したコードなので、いくらでも編集可能だ。
なお、編集は自己責任で行っていただきたい。






















 にほんブログ村
にほんブログ村